
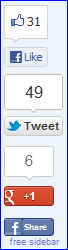
Adicione Botões de Redes Sociais Deslizantes em seu Site ou Blog e aumente a visibilidade do seu blog promovendo seus posts nas redes sociais. A sidebar fica na vertical e desliza acompanhando a leitura da página, estando sempre visível aos leitores do seu blog. O widget com Botões Flutuantes de Compartilhamento nas Redes Sociais é totalmente gratuita. A Share Sidebar – barra flutuante com botões de compartilhamento, possui botões de compartilhamento no Facebook(curtir e compartilhar), Twitter e Google +1. Como adicionar Sidebar Deslizante na Vertical com Botões de Redes Sociais, veja a seguir o tutorial:
Na área HTML/JavaScript do seu blog copie e cole o Código:
<!--SideBar Floating Share Buttons Code Start-->
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Compartilhe isso com seus amigos">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><br/><div style="clear: both;font-size: 9px;text-align:center;"><a href="http://dicaserespostas.blogspot.com.br" target="blank">free sidebar<font color="black"><font></font></font></a></div></div>
<style>
#pageshare {position:fixed; bottom:15%; left:10px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title="Compartilhe isso com seus amigos">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div><br/><div style="clear: both;font-size: 9px;text-align:center;"><a href="http://dicaserespostas.blogspot.com.br" target="blank">free sidebar<font color="black"><font></font></font></a></div></div>
fim

obrigado, ajudou muito!
ResponderExcluirCopie e cole o código aonde sua mula!
ResponderExcluir